init
This commit is contained in:
14
backUp/AlipayManor.js
Normal file
14
backUp/AlipayManor.js
Normal file
File diff suppressed because one or more lines are too long
32
backUp/GetJdCookie.md
Normal file
32
backUp/GetJdCookie.md
Normal file
@@ -0,0 +1,32 @@
|
||||
## 浏览器获取京东cookie教程
|
||||
|
||||
**以下浏览器都行**
|
||||
|
||||
- Chrome浏览器
|
||||
- 新版Edge浏览器
|
||||
- 国产360,QQ浏览器切换到极速模式
|
||||
|
||||
### 操作步骤
|
||||
|
||||
1. 电脑浏览器打开京东网址 [https://m.jd.com/](https://m.jd.com/)
|
||||
2. 按键盘F12键打开开发者工具,然后点下图中的图标
|
||||

|
||||
3. 此时是未登录状态(使用手机短信验证码登录),如已登录请忽略此步骤
|
||||
- 使用手机短信验证码登录(此方式cookie有效时长大概31天,其他登录方式比较短)
|
||||
4. 登录后,选择Network,有很多链接的话点箭头这里清空下
|
||||

|
||||
5. 然后再点我的,链接就变少了
|
||||

|
||||
6. 点第一个链接(log.gif)进去,找到cookie,复制出来,新建一个TXT文本临时保存一下,下面需要用到
|
||||

|
||||
7. 第六步复制出来的cookie比较长,我们只需要`pt_pin=xxxx;`和 `pt_key=xxxx;`部分的内容即可(注:英文引号`;`是必要的)。可以用下面的脚本,在Chrome浏览器按F12,console里面输入下面脚本按enter回车键
|
||||
```
|
||||
var CV = '单引号里面放第六步拿到的cookie';
|
||||
var CookieValue = CV.match(/pt_pin=.+?;/) + CV.match(/pt_key=.+?;/);
|
||||
copy(CookieValue);
|
||||
```
|
||||
8. 这样子整理出关键的的cookie已经在你的剪贴板上, 可直接粘贴
|
||||
|
||||
9. 如果需获取第二个京东账号的cookie,不要在刚才的浏览器上面退出登录账号一(否则刚才获取的cookie会失效),需另外换一个浏览器(Chrome浏览器 `ctr+shift+n` 打开无痕模式也行),然后继续按上面步骤操作即可
|
||||
|
||||
|
||||
34
backUp/GetJdCookie2.md
Normal file
34
backUp/GetJdCookie2.md
Normal file
@@ -0,0 +1,34 @@
|
||||
## 浏览器插件获取京东cookie教程
|
||||
> 此教程内容由tg用户@wukongdada提供,特此感谢
|
||||
|
||||
**以下浏览器都行**
|
||||
|
||||
- Chrome浏览器
|
||||
- 新版Edge浏览器(chrome内核)
|
||||
|
||||
### 操作步骤
|
||||
|
||||
1. 电脑浏览器打开京东网址 [https://m.jd.com/](https://m.jd.com/)
|
||||
2. Chrome类浏览器安装EditThisCookie插件
|
||||
- Chrome插件商店搜EditThisCookie, 或者[打开此网站](https://chrome.google.com/webstore/detail/editthiscookie/fngmhnnpilhplaeedifhccceomclgfbg?utm_source=chrome-ntp-icon) 进行安装
|
||||
- 仅使用百分浏览器,谷歌浏览器测试过,其他谷歌类浏览器请自行测试。
|
||||
- 无法登录Chrome插件商店或者打不开网址建议使用edge chrome版。
|
||||
3. edge chrome浏览器安装Cookie Editor插件
|
||||
- [edge插件商店](edge://extensions/)搜Cookie Editor,或[打开以下网址](https://microsoftedge.microsoft.com/addons/detail/cookie-editor/ajfboaconbpkglpfanbmlfgojgndmhmc?hl=zh-CN) 完成插件安装
|
||||
4. 以下是chrome和edge的相关设置截图,输入的网址是 ``jd.com``
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
5. 现在点击回到京东触屏版,再点击EditThisCookie/Cookie Editor,再点击搜索,输入key或pin,如下图所示的pt_key,复制pt_key的value值。此插件可以看到cookie的有效期。
|
||||
|
||||

|
||||
|
||||
6. 按照以下格式形成自己的jd_cookie
|
||||
- `pt_key=复制插件搜索出来的key值;pt_pin=复制插件搜索出来的pin值;` ,后面的英文引号`;`是必须要的
|
||||
- 给一个京东cookie具体示例 `pt_key=jdDC2F833333EFDGTCE5BD4AD1A952D4F4DF84A46052;pt_pin=jd_123456;`
|
||||
|
||||
7. 如果需获取第二个京东账号的cookie,不要在刚才的浏览器上面退出登录账号一(否则刚才获取的cookie会失效),需另外换一个浏览器(Chrome浏览器 `ctr+shift+n` 打开无痕模式也行),然后继续按上面步骤操作即可
|
||||
|
||||
|
||||
19
backUp/TG_PUSH.md
Normal file
19
backUp/TG_PUSH.md
Normal file
@@ -0,0 +1,19 @@
|
||||
**TG_PUSH教程**
|
||||
|
||||
利用Telegram机器人推送通知,需要在环境变量填入正确的```TG_BOT_TOKEN```以及```TG_USER_ID```,以下教程简明阐述如何获取token以及UserID
|
||||
|
||||
Ⅰ.首先在Telegram上搜索[BotFather](https://t.me/BotFather)机器人<br>
|
||||
|
||||

|
||||
|
||||
Ⅱ.利用[BotFather](https://t.me/BotFather)创建一个属于自己的通知机器人,按照下图中的1、2、3步骤拿到token,格式形如```10xxx4:AAFcqxxxxgER5uw```。填入```TG_BOT_TOKEN```<br>
|
||||
|
||||
<br>
|
||||
|
||||
**新创建的机器人需要跟它发一条消息来开启对话,否则可能会遇到secret填对了但是收不到消息的情况**<br>
|
||||
|
||||
Ⅲ.再次在Telegram上搜索[getuserIDbot](https://t.me/getuserIDbot)机器人,获取UserID。填入```TG_USER_ID```<br>
|
||||
|
||||

|
||||
|
||||
至此,获取**TG_BOT_TOKEN**以及**TG_USER_ID**的教程结束
|
||||
100
backUp/gitSync.md
Normal file
100
backUp/gitSync.md
Normal file
@@ -0,0 +1,100 @@
|
||||
## 保持自己github的forks自动和上游仓库同步的教程
|
||||
- 信息来源于 [https://github.com/wei/pull](https://github.com/wei/pull)
|
||||
- 以下教程仅是出于个人爱好,不保证本教程的完全正确性,最终请以作者 [https://github.com/wei/pull](https://github.com/wei/pull) 的描述为准。
|
||||
- 注:此教程由telegram用户@wukongdada提供
|
||||
### 1、只同步默认分支的教程
|
||||
|
||||
> 当上游的仓库仅有一个默认分支。或者上游仓库有两个分支,我们仅需要同步他的默认分支,其他分支对内容对我们来说无关紧要。
|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
a) 登录自己的github账号,另开网页打开 [https://github.com/wei/pull](https://github.com/wei/pull)
|
||||
|
||||
|
||||
|
||||
b) 点击Pull app进行安装。
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
c) 安装过程中会让你选择要选择那一种方式,All repositories(就是同步已经frok的仓库以及未来fork的仓库),Only select repositories(仅选择要自己需要同步的仓库,其他fork的仓库不会被同步),根据自己需求选择,实在不知道怎么选择,就选All repositories;点击install,完成安装。
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
d) 后续,如果要调整1.c中的选项,打开 [https://github.com/apps/pull](https://github.com/apps/pull) ,点击Configure,输入github密码进入pull的相关设置。
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
e) 进入后,找到Repository access,根据自己的需求,重新选择:All repositories(就是同步已经frok的仓库以及未来fork的仓库),Only select repositories(仅选择要自己需要同步的仓库,其他fork的仓库不会被同步),Save后保存生效。
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
f) Pull app作者虽然在项目中写道keeps your forks up-to-date with upstream via automated pull requests,但当上游仓库有更改时,自己的仓库会在3个小时内完成与上游的同步,3个小时是Pull app作者说的最长时间。当然也可以通过手动触发同步上游仓库,手动触发方式:`https://pull.git.ci/process/你的GitHub名字/你的仓库名字` (例如:`https://pull.git.ci/process/xxxxx/test` ),手动触发可能会进行人机验证,验证通过后会显示Success。
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
### 2、同步其他分支的教程
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
a) 假设你fork了上游仓库后,你fork后的地址为 `https://github.com/你的仓库名字/test` ,首先设置完成第1部分内容,注意在1.c步骤没有设置全部同步的,要回到1.e步,确认是否设置同步了 `你的仓库名字/test`,如果没有,请添加上。
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
b) 在默认分支下添加一个文件。
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
c) 复制 ``.github/pull.yml`` 粘贴后看到以下页面,注意github前面的那个.别漏掉了。
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
d) 请在https://github.com/wei/pull\#advanced-setup-with-config 页复制代码,
|
||||
|
||||
注意:upstream处要修改为上游仓库作者名字。
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
e) 最终的示例如下,假设上游作者是zhangsan,所有的注意点都用红线圈出来了,保存后生效。
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
f) Pull app作者虽然在项目中写道keeps your forks up-to-date with upstream via automated pull requests,但当上游仓库有更改时,自己的仓库会在3个小时内完成与上游的同步,3个小时是Pull app作者说的最长时间。当然也可以通过手动触发同步上游仓库,手动触发方式:`https://pull.git.ci/process/你的GitHub名字/你的仓库名字` (例如:`https://pull.git.ci/process/xxxxx/test`),手动触发可能会进行人机验证,验证通过后会显示Success。具体见1.f提供的图片。
|
||||
|
||||
|
||||
|
||||
g) 本人仅测试过forks一个仓库只有2个分支的项目,如果有多个分支,不能保证是否可行,请自行测试,或者是使用本教程第3部分高级玩法。
|
||||
|
||||
### 高级玩法
|
||||
|
||||
>当然,作者还有其他更好的项目用于同步所有分支,例如使用 GitHub actions 进行同步。请参考原作者的项目
|
||||
|
||||
- [https://github.com/wei/git-sync](https://github.com/wei/git-sync)
|
||||
- [https://github.com/repo-sync/github-sync](https://github.com/repo-sync/github-sync)
|
||||
215
backUp/iCloud.md
Normal file
215
backUp/iCloud.md
Normal file
@@ -0,0 +1,215 @@
|
||||
## 1.安装 Node.js 环境
|
||||
|
||||
[下载地址](https://nodejs.org/zh-tw/download/ )
|
||||
|
||||
根据自己的操作系统下载
|
||||
|
||||
傻瓜式安装,一直下一步即可。
|
||||
|
||||
|
||||
|
||||
## 2.下载源码
|
||||
|
||||

|
||||
|
||||
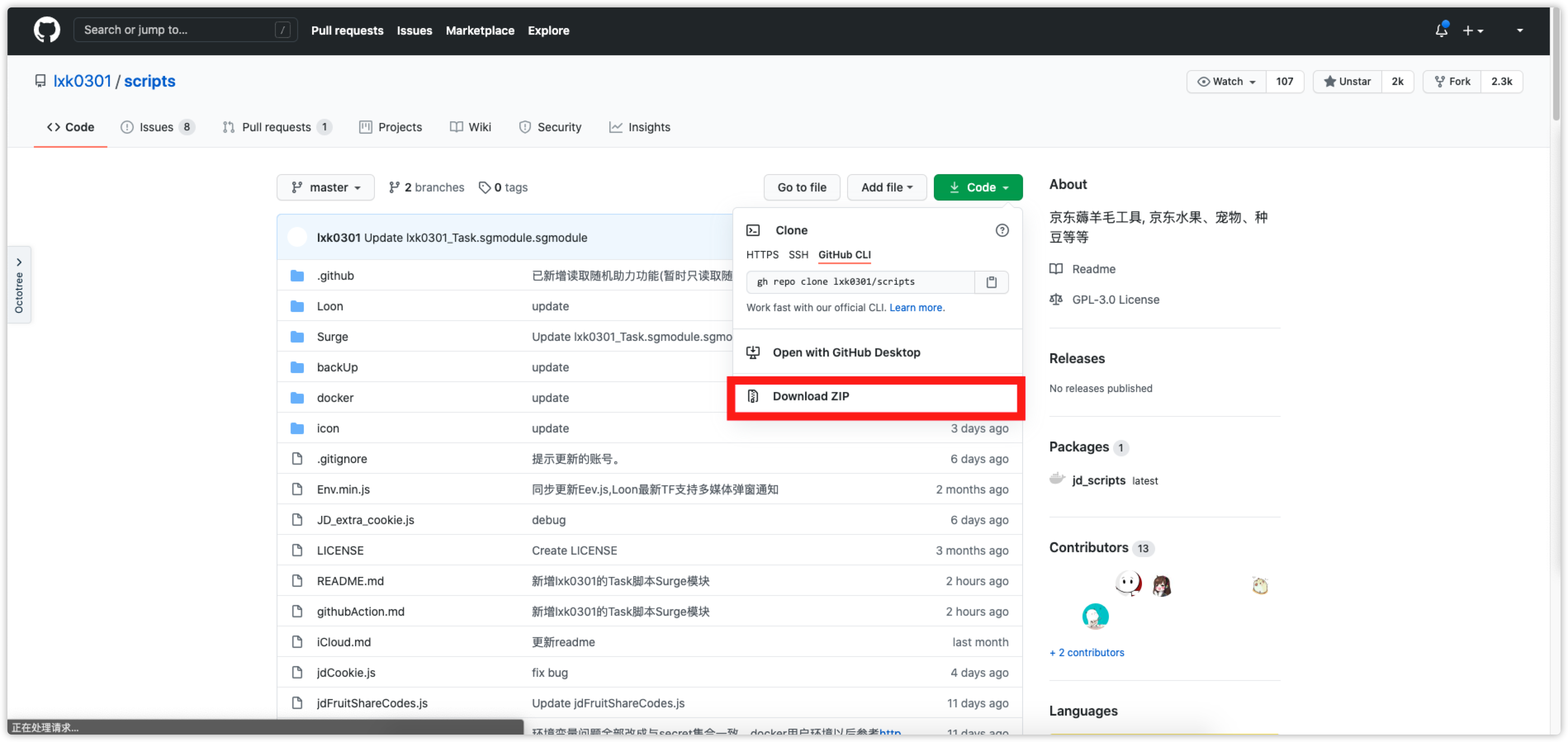
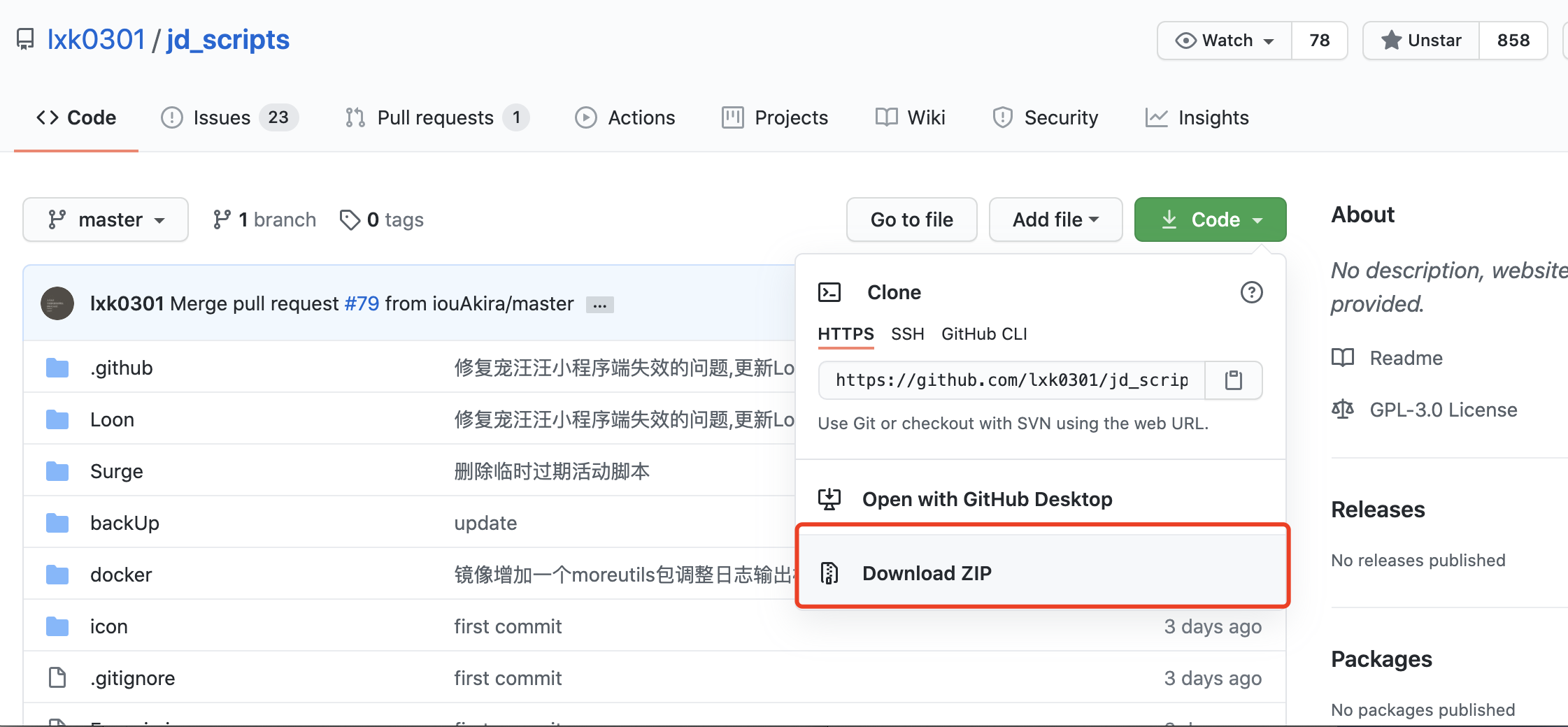
点击红框处下载压缩包
|
||||
|
||||
## 3.安装依赖、增加入口文件、增加cookie
|
||||
|
||||
压缩包解压后进入项目文件夹
|
||||
|
||||
- Windows 用户按住 **shift** 点击右键,点击 **在此处打开命令窗口**
|
||||
- Mac 用户通过终端,自行进入该文件夹
|
||||
|
||||
在命令行内输入 `npm i `,等待运行完成。
|
||||
|
||||
此时,项目文件夹内会多出一个 `node_modules`文件夹
|
||||
|
||||
**增加入口文件**
|
||||
|
||||
方案一:同一个仓库下同一个时间,执行多个脚本
|
||||
|
||||
在项目文件夹内新建 `index.js`
|
||||
|
||||
编辑文件
|
||||
|
||||
```javascript
|
||||
'use strict';
|
||||
exports.main_handler = async (event, context, callback) => {
|
||||
//解决云函数热启动问题
|
||||
delete require.cache[require.resolve('./jd_xtg1.js')];
|
||||
require('./jd_xtg1.js') //这里写你想要的脚本
|
||||
require('./jd_xtg2.js') //这里写你想要的脚本
|
||||
require('./jd_xtg3.js') //这里写你想要的脚本
|
||||
}
|
||||
|
||||
```
|
||||
此时,同一时间点下,会同时执行多个脚本,触发器触发后,index.js文件中require()下的所有脚本都会被执行
|
||||
|
||||
**优点**:同一时间下可以同时执行多个脚本,适合脚本种类少的repository,对脚本数量少的repository推荐使用此方案<br>**缺点**:多个脚本不同时间点运行无法满足
|
||||
|
||||
方案二:同一个仓库下不同的时间点,分别执行不同的脚本(类似GitHub Action执行机制)
|
||||
|
||||
在项目文件夹内新建 `index.js`
|
||||
|
||||
编辑文件
|
||||
|
||||
```javascript
|
||||
'use strict';
|
||||
exports.main_handler = async (event, context, callback) => {
|
||||
for (const v of event["Message"].split("\r\n")) {
|
||||
//解决云函数热启动问题
|
||||
delete require.cache[require.resolve(`./${v}.js`)];
|
||||
console.log(v);
|
||||
require(`./${v}.js`)
|
||||
}
|
||||
}
|
||||
|
||||
```
|
||||
|
||||
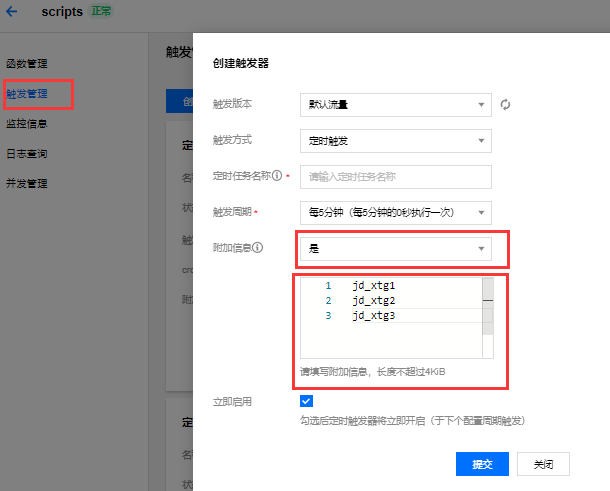
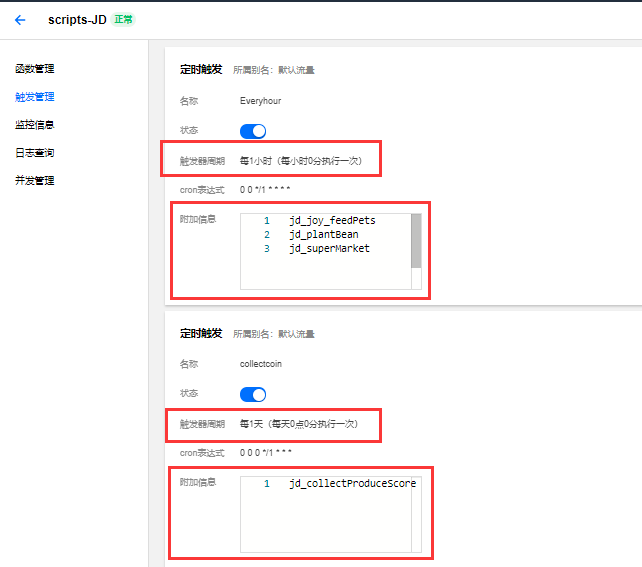
此时触发管理按照下图中进行设置,附加信息选择“是”,内容填写需要传递执行的具体脚本文件名,以回车键换行。触发器触发后,附加信息栏内的脚本会被执行,设置多个不同时间点的触发器达到类似GitHub Action的效果
|
||||
|
||||
**优点**:可以满足个性化需求,同一个repository下只需要设置不同的触发器,可以实现不同时间点分别执行不同的脚本<br>**缺点**:repository下脚本过多,如果需要设置多个触发器,实现个性化运行效果,由于云函数的限制,最多只能设置10个
|
||||
|
||||
[](https://imgchr.com/i/B20KxI)
|
||||
[](https://imgchr.com/i/BRCG0H)
|
||||
|
||||
**注意:**<br>
|
||||
Ⅰ方案一与方案二不能混合到同一个index.js文件中使用,同一个仓库下,二者只能选择其一。<br>
|
||||
Ⅱ感谢[issues#115](https://github.com/LXK9301/jd_scripts/issues/115)中的解决方案,目前云函数连续测试已经可以规避热启动问题了。<br>
|
||||
Ⅲ在确保完全按照本教程设置的情况下测试云函数运行情况,对于部分人运行日志中出现某些脚本运行失败其他正常,并且错误提示带有strict字样的,请自行删除index.js中的```'use strict';```,再做测试<br>
|
||||
|
||||
**增加cookie**
|
||||
|
||||
打开项目文件内的 `jdCookie.js`
|
||||
|
||||
在最上面的 `CookieJDs`里写入 cookie ,多个账号以逗号分隔
|
||||
|
||||
例如
|
||||
|
||||
```javascript
|
||||
let CookieJDs = [
|
||||
'pt_key=xxx;pt_pin=xxx;',
|
||||
'pt_key=zzz;pt_pin=zzz;',
|
||||
'pt_key=aaa;pt_pin=xxxaaa'
|
||||
]
|
||||
```
|
||||
|
||||
|
||||
|
||||
## 4.上传至腾讯云
|
||||
|
||||
[腾讯云函数地址]( https://console.cloud.tencent.com/scf/index )
|
||||
|
||||
编写函数
|
||||
|
||||
登录后,点击管理控制台
|
||||
|
||||
单击左侧导航栏**函数服务**,进入“函数服务”页面。
|
||||
在页面上方选择一个地域,最好选择离你常用地区近点的,不至于导致账号异常。单击**新建**。如下图所示:
|
||||
|
||||

|
||||
|
||||
在“新建函数”页面填写函数基础信息,单击**下一步**。如下图所示:
|
||||
|
||||

|
||||
|
||||
**函数名称**:可以自定义,比如为jd。<br>**运行环境**:选择 “Nodejs 12.16”。<br>**创建方式**:选择 “空白函数”。
|
||||
|
||||
确保环境为Nodejs 12.16,执行方法改为:index.main_handler,提交方式建议选本地文件夹,然后从GitHub项目克隆Zip压缩包,解压成文件夹,然后点击这个上传把文件夹上传进来(记得node_modules文件夹一并上传或者将node_modules文件夹上传到“层”,之后选择“函数管理”-“层管理”绑定上传好的层),完了后点击下面的高级设置。
|
||||
|
||||

|
||||
|
||||
内存用不了太大,64MB就够了(64M内存,免费时长6,400,000秒,内存与免费时长大致关系可以参看云函数官方说明),超时时间改为最大的900秒,然后点击最下面的完成。
|
||||
|
||||

|
||||
|
||||
默认设置下,云函数运行时长最长900s,可以通过设置突破900s限制,**此方法仅适用于新建函数名时设置,已建的无法更改,需要删除后重建**。<br>
|
||||
|
||||
新建函数,选择**高级配置**,**执行配置**,启用**异步执行**,之后在**环境配置**下**执行超时时间**,最大可以选择**86400秒**的执行时间。<br>
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
## 5.设置触发器
|
||||
|
||||
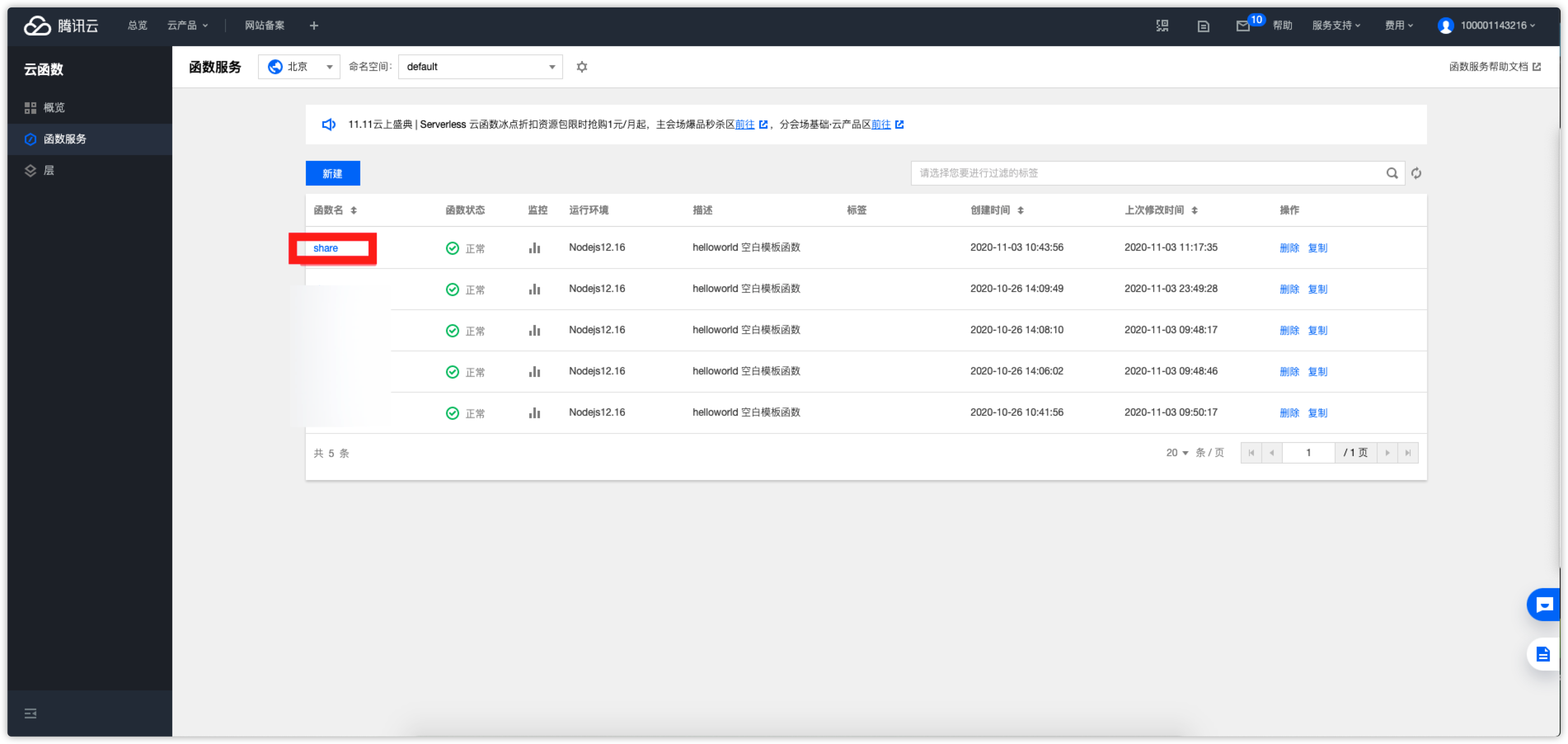
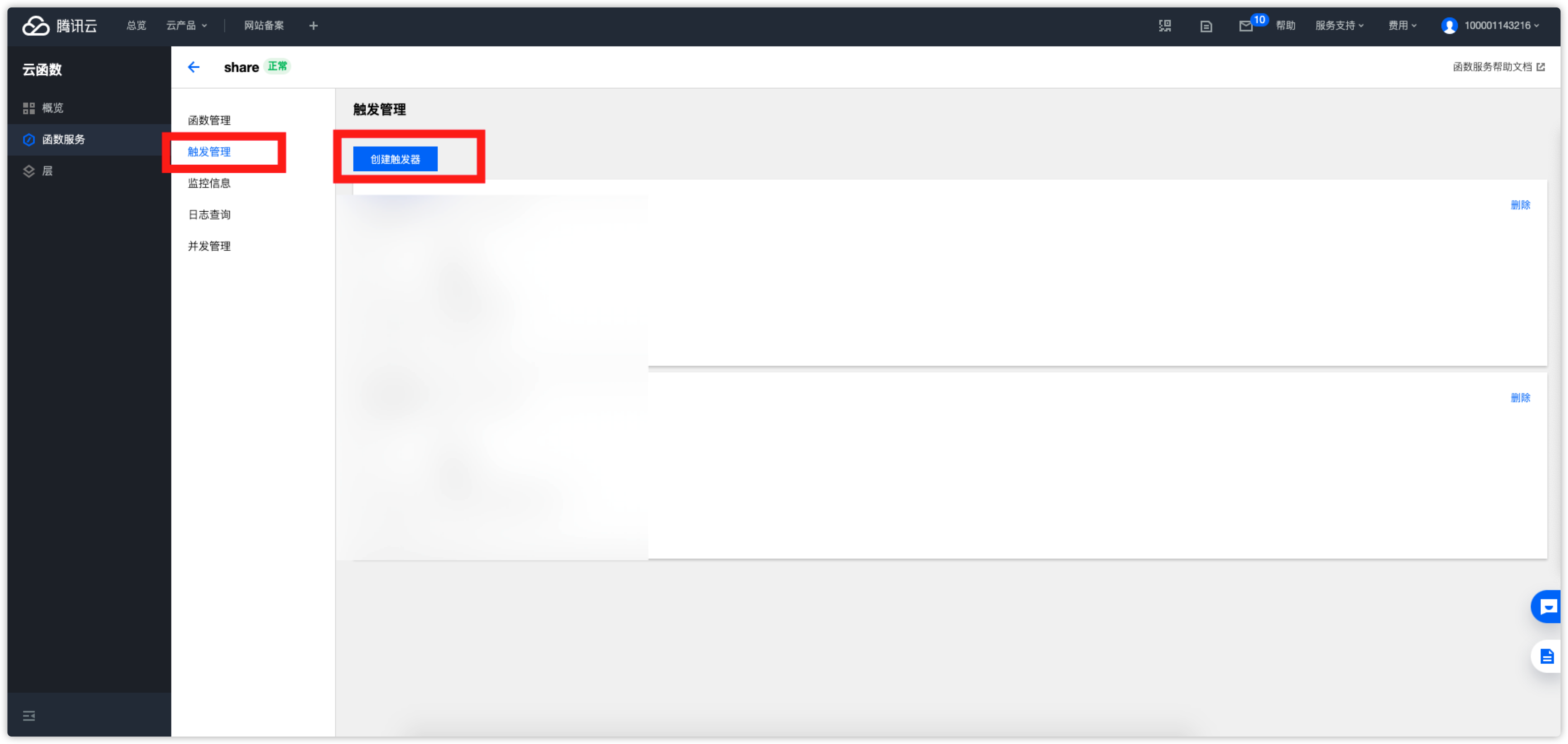
点击刚创建的函数
|
||||
|
||||

|
||||
|
||||
点击如图所示
|
||||
|
||||

|
||||
|
||||
创建触发器
|
||||
|
||||

|
||||
|
||||
触发方式默认“**定时触发**”,定时任务名称随便起个名字,触发周期根据自己需要自行设置。
|
||||
|
||||
想进阶使用触发器的自行查看本文中方案一和方案二中的说明
|
||||
|
||||
关于触发周期中的自定义触发周期,使用的是 Cron表达式,这个自行学习下吧
|
||||
|
||||
|
||||
[Corn文档](https://cloud.tencent.com/document/product/583/9708#cron-.E8.A1.A8.E8.BE.BE.E5.BC.8F)
|
||||
|
||||
目前repo中按照每个脚本一个定时器的方式设置到云函数中,大约需要触发器10多个,由于云函数触发器限制最多10个,需要对触发器进行整合,整合后触发器保持在10个以内,以下设置仅供参考<br>
|
||||
|
||||
| JavaScript | 脚本名称 | 活动时间 | serverless.yml |
|
||||
| :------------------: | :-----------------------: | :------: | :---------------: |
|
||||
| `getJDCookie` | 扫码获取京东Cookie | 长期 | / |
|
||||
| `jd_bean_change` | 京豆变动通知 | 长期 | 30 7 * * * |
|
||||
| `jd_bean_home` | 领京豆额外奖励 | 长期 | 30 7 * * * |
|
||||
| `jd_bean_sign` | 京豆签到 | 长期 | 0 0 * * * |
|
||||
| `jd_beauty` | 美丽研究院 | 长期 | 0 0-16/8,20 * * * |
|
||||
| `jd_blueCoin` | 京小超兑换奖品 | 长期 | 0 0 * * * |
|
||||
| `jd_bookshop` | 口袋书店 | 长期 | 5 6-18/6,8 * * * |
|
||||
| `jd_car` | 京东汽车 | 长期 | 10 0 * * * |
|
||||
| `jd_car_exchange` | 京东汽车兑换 | 长期 | 0 0 * * * |
|
||||
| `jd_cash` | 签到领现金 | 长期 | 0 0-16/8,20 * * * |
|
||||
| `jd_cfd` | 京喜财富岛 | 长期 | 0 0-16/8,20 * * * |
|
||||
| `jd_club_lottery` | 摇京豆 | 长期 | 0 0 * * * |
|
||||
| `jd_crazy_joy` | 疯狂的joy | 长期 | 30 7 * * * |
|
||||
| `jd_crazy_joy_bonus` | 监控crazyJoy分红 | 长期 | 30 7 * * * |
|
||||
| `jd_crazy_joy_coin` | 疯狂的joy挂机 | 长期 | / |
|
||||
| `jd_daily_egg` | 京东金融-天天提额 | 长期 | 8 */3 * * * |
|
||||
| `jd_delCoupon` | 删除优惠券 | 长期 | / |
|
||||
| `jd_dreamFactory` | 京喜工厂 | 长期 | 3 */1 * * * |
|
||||
| `jd_family` | 京东家庭号 | 长期 | 5 6-18/6,8 * * * |
|
||||
| `jd_fruit` | 东东农场 | 长期 | 5 6-18/6,8 * * * |
|
||||
| `jd_get_share_code` | 获取互助码 | 长期 | / |
|
||||
| `jd_jdfactory` | 东东工厂 | 长期 | 3 */1 * * * |
|
||||
| `jd_jdzz` | 京东赚赚 | 长期 | 3 1 * * * |
|
||||
| `jd_joy` | 宠汪汪 | 长期 | 3 */1 * * * |
|
||||
| `jd_joy_feedPets` | 宠汪汪单独喂食 | 长期 | 3 */1 * * * |
|
||||
| `jd_joy_help` | 宠汪汪强制为别人助力 | 长期 | / |
|
||||
| `jd_joy_reward` | 宠汪汪兑换奖品 | 长期 | 0 0-16/8,20 * * * |
|
||||
| `jd_joy_run` | 宠汪汪邀请助力与赛跑助力 | 长期 | / |
|
||||
| `jd_jxd` | 京小兑 | 长期 | 30 7 * * * |
|
||||
| `jd_jxnc` | 京喜农场 | 长期 | 5 6-18/6,8 * * * |
|
||||
| `jd_kd` | 京东快递 | 长期 | 3 1 * * * |
|
||||
| `jd_live` | 京东直播18豆 | 长期 | 0 0-16/8,20 * * * |
|
||||
| `jd_live_redrain` | 超级直播间红包雨 | 长期 | / |
|
||||
| `jd_lotteryMachine` | 京东抽奖机 | 长期 | 10 0 * * * |
|
||||
| `jd_moneyTree` | 摇钱树 | 长期 | 3 */1 * * * |
|
||||
| `jd_ms` | 京东秒秒币 | 长期 | 10 0 * * * |
|
||||
| `jd_necklace` | 点点券 | 长期 | 0 0-16/8,20 * * * |
|
||||
| `jd_pet` | 东东萌宠 | 长期 | 5 6-18/6,8 * * * |
|
||||
| `jd_pigPet` | 京东金融-养猪猪 | 长期 | 3 1 * * * |
|
||||
| `jd_plantBean` | 种豆得豆 | 长期 | 3 */1 * * * |
|
||||
| `jd_price` | 京东保价 | 长期 | 30 7 * * * |
|
||||
| `jd_rankingList` | 京东排行榜 | 长期 | 30 7 * * * |
|
||||
| `jd_redPacket` | 全民开红包 | 长期 | 10 0 * * * |
|
||||
| `jd_sgmh` | 闪购盲盒 | 长期 | 30 7 * * * |
|
||||
| `jd_shop` | 进店领豆 | 长期 | 10 0 * * * |
|
||||
| `jd_small_home` | 东东小窝 | 长期 | 0 0-16/8,20 * * * |
|
||||
| `jd_speed` | 天天加速 | 长期 | 8 */3 * * * |
|
||||
| `jd_speed_sign` | 京东极速版签到+赚现金任务 | 长期 | 5 6-18/6,8 * * * |
|
||||
| `jd_superMarket` | 东东超市 | 长期 | 15 */6 * * * |
|
||||
| `jd_syj` | 十元街 | 长期 | 3 1 * * * |
|
||||
| `jd_unsubscribe` | 取关京东店铺和商品 | 长期 | 10 0 * * * |
|
||||
| `jx_sign` | 京喜签到 | 长期 | 3 1 * * * |
|
||||
|
||||
点击提交,所有流程就结束了。
|
||||
138
backUp/iOS_Weather_AQI_Standard.js
Normal file
138
backUp/iOS_Weather_AQI_Standard.js
Normal file
File diff suppressed because one or more lines are too long
138
backUp/tencentscf.md
Normal file
138
backUp/tencentscf.md
Normal file
@@ -0,0 +1,138 @@
|
||||
|
||||
# 云函数快速部署京东脚本(由于云函数官方升级此方法暂时失效)
|
||||
>
|
||||
> - 本地安装依赖使用serverless部署,[点这里](tencentscf.md#1-安装-nodejs-环境)
|
||||
> - Github Action 部署[点这里](tencentscf.md#github-action-部署)
|
||||
|
||||
## 1. 安装 Node.js 环境
|
||||
|
||||
Node.js 环境 [下载地址](https://nodejs.org/zh-tw/download/) ,根据自己的操作系统下载和安装。
|
||||
|
||||
## 2. 下载代码
|
||||
|
||||
点击红框处下载压缩包
|
||||

|
||||
|
||||
## 3. 安装依赖,配置 cookie
|
||||
|
||||
### 3.1 安装依赖
|
||||
|
||||
压缩包解压后进入项目文件夹
|
||||
|
||||
- Windows 用户按住 **shift** 点击右键,点击 **在此处打开命令窗口**
|
||||
- Mac 用户通过终端,自行进入该文件夹
|
||||
|
||||
在命令行内输入 `npm i `,等待运行完成。
|
||||
|
||||
此时,项目文件夹内会多出一个 `node_modules`文件夹
|
||||
|
||||
### 3.2 配置 cookie
|
||||
|
||||
打开项目文件内的 `jdCookie.js`
|
||||
|
||||
在最上面的 `CookieJDs`里写入 cookie ,多个账号以逗号分隔
|
||||
|
||||
例如
|
||||
|
||||
```javascript
|
||||
let CookieJDs = [
|
||||
'pt_key=xxx;pt_pin=xxx;',
|
||||
'pt_key=zzz;pt_pin=zzz;',
|
||||
'pt_key=aaa;pt_pin=xxxaaa'
|
||||
]
|
||||
```
|
||||
|
||||
> 注:获取京东 cookie 教程参考 [浏览器获取京东cookie教程](https://github.com/LXK9301/jd_scripts/blob/master/backUp/GetJdCookie.md) , [插件获取京东cookie教程](https://github.com/LXK9301/jd_scripts/blob/master/backUp/GetJdCookie2.md)
|
||||
|
||||
|
||||
## 4. 部署到云函数
|
||||
|
||||
### 4.1 开通服务
|
||||
|
||||
依次登录 [SCF 云函数控制台](https://console.cloud.tencent.com/scf) 和 [SLS 控制台](https://console.cloud.tencent.com/sls) 开通相关服务,确保账户下已开通服务并创建相应[服务角色](https://console.cloud.tencent.com/cam/role) **SCF_QcsRole、SLS_QcsRole**
|
||||
|
||||
> 注意!为了确保权限足够,获取这两个参数时不要使用子账户!此外,腾讯云账户需要[实名认证](https://console.cloud.tencent.com/developer/auth)。
|
||||
|
||||
### 4.2 工具部署
|
||||
|
||||
下载 Serverless 工具,快速部署函数
|
||||
```
|
||||
npm install -g serverless
|
||||
```
|
||||
|
||||
执行部署命令
|
||||
```
|
||||
serverless deploy
|
||||
```
|
||||
|
||||
如果已经配置了永久秘钥,则可以直接部署,如果没有,可以直接**微信扫码**登录腾讯云,并且授权部署。
|
||||
|
||||
过几秒后,查看输出,可以看到函数和定时触发器都已经配置完成。
|
||||
```
|
||||
serverless ⚡framework
|
||||
Action: "deploy" - Stage: "dev" - App: "jdscript" - Instance: "jdscript"
|
||||
|
||||
functionName: scf-jdscript
|
||||
description: This is a function in jdscript application.
|
||||
namespace: default
|
||||
runtime: Nodejs12.16
|
||||
handler: index.main_handler
|
||||
memorySize: 64
|
||||
lastVersion: $LATEST
|
||||
traffic: 1
|
||||
triggers:
|
||||
timer:
|
||||
- timer-jdscript-dev
|
||||
|
||||
36s › jdscript › Success
|
||||
```
|
||||
|
||||
## 5. 查看和测试
|
||||
|
||||
登录后,在 [腾讯云函数地址](https://console.cloud.tencent.com/scf/index) 点击管理控制台,查看最新部署的函数。
|
||||
|
||||
在左侧栏的日志查询中,可以查看到触发的日志,包括是否打卡成功等。
|
||||
|
||||

|
||||
|
||||
> 如果需要配置永久秘钥,则可以在[访问秘钥页面](https://console.cloud.tencent.com/cam/capi)获取账号的 TENCENT_SECRET_ID,TENCENT_SECRET_KEY,并配置在代码根目录 .env 文件中。
|
||||
|
||||
|
||||
# Github Action 部署
|
||||
## 1. 开通服务
|
||||
|
||||
依次登录 [SCF 云函数控制台](https://console.cloud.tencent.com/scf) 和 [SLS 控制台](https://console.cloud.tencent.com/sls) 开通相关服务,确保账户下已开通服务并创建相应[服务角色](https://console.cloud.tencent.com/cam/role) **SCF_QcsRole、SLS_QcsRole**
|
||||
|
||||
> 注意!为了确保权限足够,获取这两个参数时不要使用子账户!此外,腾讯云账户需要[实名认证](https://console.cloud.tencent.com/developer/auth)。
|
||||
|
||||
## 2. 在这里新建一个访问密钥[新建密钥](https://console.cloud.tencent.com/cam/capi)
|
||||
> 将SecretId和SecretKey分别配置在仓库的secrets变量里面, TENCENT_SECRET_ID对应你的SecretId的值,TENCENT_SECRET_KEY对应你的SecretKey的值
|
||||
|
||||
## 3. 配置自己需要secrets变量[参考这里](githubAction.md#下方提供使用到的-secrets全集合)
|
||||
|
||||
目前因为云函数改版升级,原GitHub Action部署云函数方案需要作出相应调整,secret变量新增`SCF_REGION`和`TENCENT_FUNCTION_NAME`。`SCF_REGION`用于控制部署区域的选择,具体参数代码填写可以自行查找官方说明 [地域和可用区](https://cloud.tencent.com/document/product/213/6091) `TENCENT_FUNCTION_NAME`用于控制部署到云函数后函数名的命名。<br>
|
||||
|
||||
## 4. 配置index.js中secrets变量说明
|
||||
现在可以通过secret设置自定义index.js中的执行方式,环境变量分别为`TENCENTSCF_SOURCE_TYPE`和`TENCENTSCF_SOURCE_URL`,其中`TENCENTSCF_SOURCE_TYPE`值可以选取`local`、`git`、`custom`具体含义[参考这里](githubAction.md#下方提供使用到的-secrets全集合)。`TENCENTSCF_SOURCE_URL`格式为包含raw的URL,例如:`https://raw.githubusercontent.com/LXK9301/jd_scripts/master/`或`https://gitee.com/lxk0301/jd_scripts/raw/master/`<br>
|
||||
|
||||
|
||||
### __重要的说三遍__
|
||||
### 如果涉及一个变量配置多个值,如多个cookie,多个取消订阅关键字,去掉里面的 *__[空格]()__* 和 __*[换行]()*__ 使用 `&` 连接
|
||||
### 如果涉及一个变量配置多个值,如多个cookie,多个取消订阅关键字,去掉里面的 *__[空格]()__* 和 __*[换行]()*__ 使用 `&` 连接
|
||||
### 如果涉及一个变量配置多个值,如多个cookie,多个取消订阅关键字,去掉里面的 *__[空格]()__* 和 __*[换行]()*__ 使用 `&` 连接
|
||||
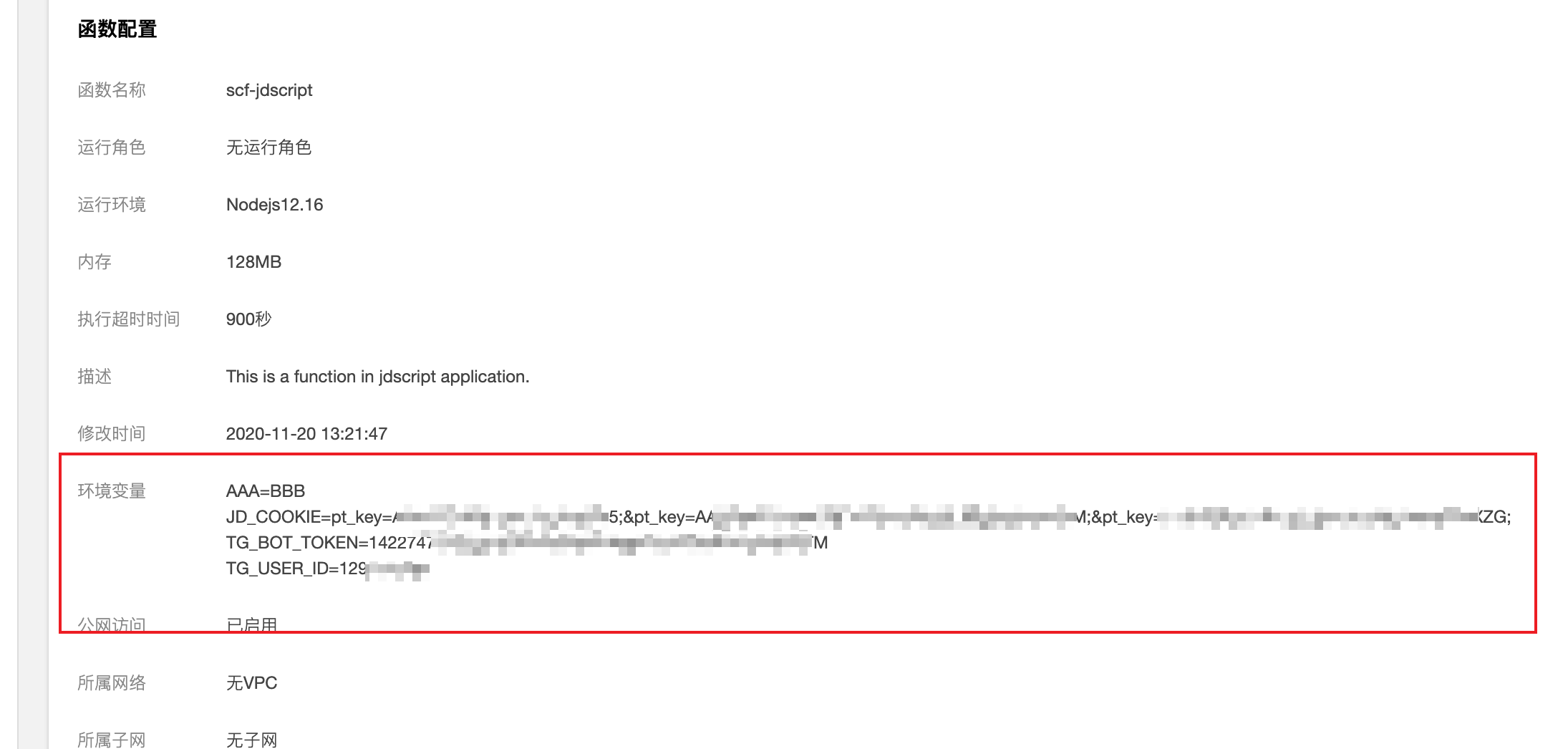
> 排查问题第一步先看自己[腾讯云函数](https://console.cloud.tencent.com/scf/list-detail?rid=5&ns=default&id=scf-jdscript)那边的环境变量跟自己在仓库配置的 `secrets` 是否一致
|
||||

|
||||
|
||||
|
||||
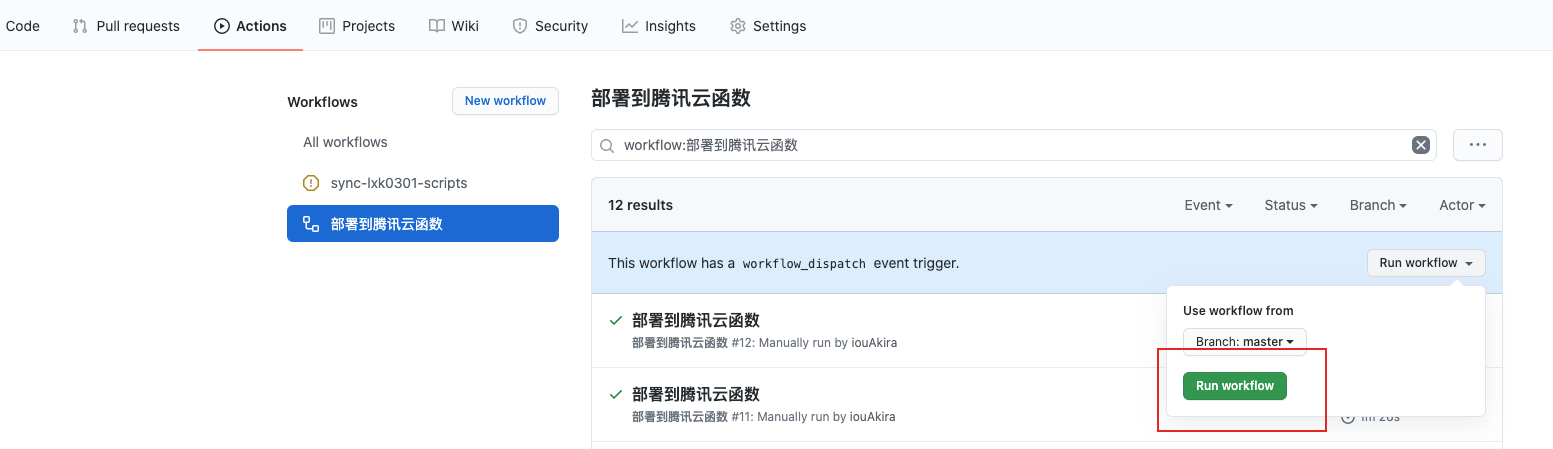
## 4.执行action workflow进行部署,workflow未报错即部署成功
|
||||
|
||||
**在执行action workflow进行部署前,先在需要部署的区域下新建一个空函数,名称可以任意,比如:`jd`,此时secret中`TENCENT_FUNCTION_NAME`值也必须是`jd`,保持与云函数的函数名一致,目前部署云函数的策略是覆盖的方式,故而此步骤至关重要。**<br>
|
||||
|
||||

|
||||
## 5. 查看和测试
|
||||
登录后,在 [腾讯云函数地址](https://console.cloud.tencent.com/scf/index) 点击管理控制台,查看最新部署的函数。
|
||||
|
||||
在左侧栏的日志查询中,可以查看到触发的日志,包括是否打卡成功等。
|
||||
|
||||

|
||||
## 6. 设置触发器[看这里](iCloud.md#5设置触发器) 或者看这里的[注释说明](https://github.com/iouAkira/jd_scripts/blob/patch-1/index.js#L4)
|
||||
80
backUp/webhook.js
Normal file
80
backUp/webhook.js
Normal file
File diff suppressed because one or more lines are too long
175
backUp/xmSports.js
Normal file
175
backUp/xmSports.js
Normal file
File diff suppressed because one or more lines are too long
Reference in New Issue
Block a user