Merge branch 'master' of https://github.com/Huang28/jd_scripts
This commit is contained in:
@@ -62,7 +62,9 @@ const jsname = '企鹅读书'
|
|||||||
const $ = Env(jsname)
|
const $ = Env(jsname)
|
||||||
let task = '', config, ssr2 = '', wktime, day = 0;
|
let task = '', config, ssr2 = '', wktime, day = 0;
|
||||||
console.log(`\n========= 脚本执行时间(TM):${new Date(new Date().getTime() + 0 * 60 * 60 * 1000).toLocaleString('zh', {hour12: false})} =========\n`)
|
console.log(`\n========= 脚本执行时间(TM):${new Date(new Date().getTime() + 0 * 60 * 60 * 1000).toLocaleString('zh', {hour12: false})} =========\n`)
|
||||||
const notify = require('../sendNotify');
|
|
||||||
|
const notify = $.isNode() ? require('../sendNotify') : '';
|
||||||
|
|
||||||
const logs = 1; //0为关闭日志,1为开启
|
const logs = 1; //0为关闭日志,1为开启
|
||||||
|
|
||||||
const TIME = 30//单次时长上传限制,默认5分钟
|
const TIME = 30//单次时长上传限制,默认5分钟
|
||||||
|
|||||||
154
iCloud.md
154
iCloud.md
@@ -1,154 +0,0 @@
|
|||||||
## 1.安装 Node.js 环境
|
|
||||||
|
|
||||||
[下载地址](https://nodejs.org/zh-tw/download/ )
|
|
||||||
|
|
||||||
根据自己的操作系统下载
|
|
||||||
|
|
||||||
傻瓜式安装,一直下一步即可。
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
## 2.下载源码
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
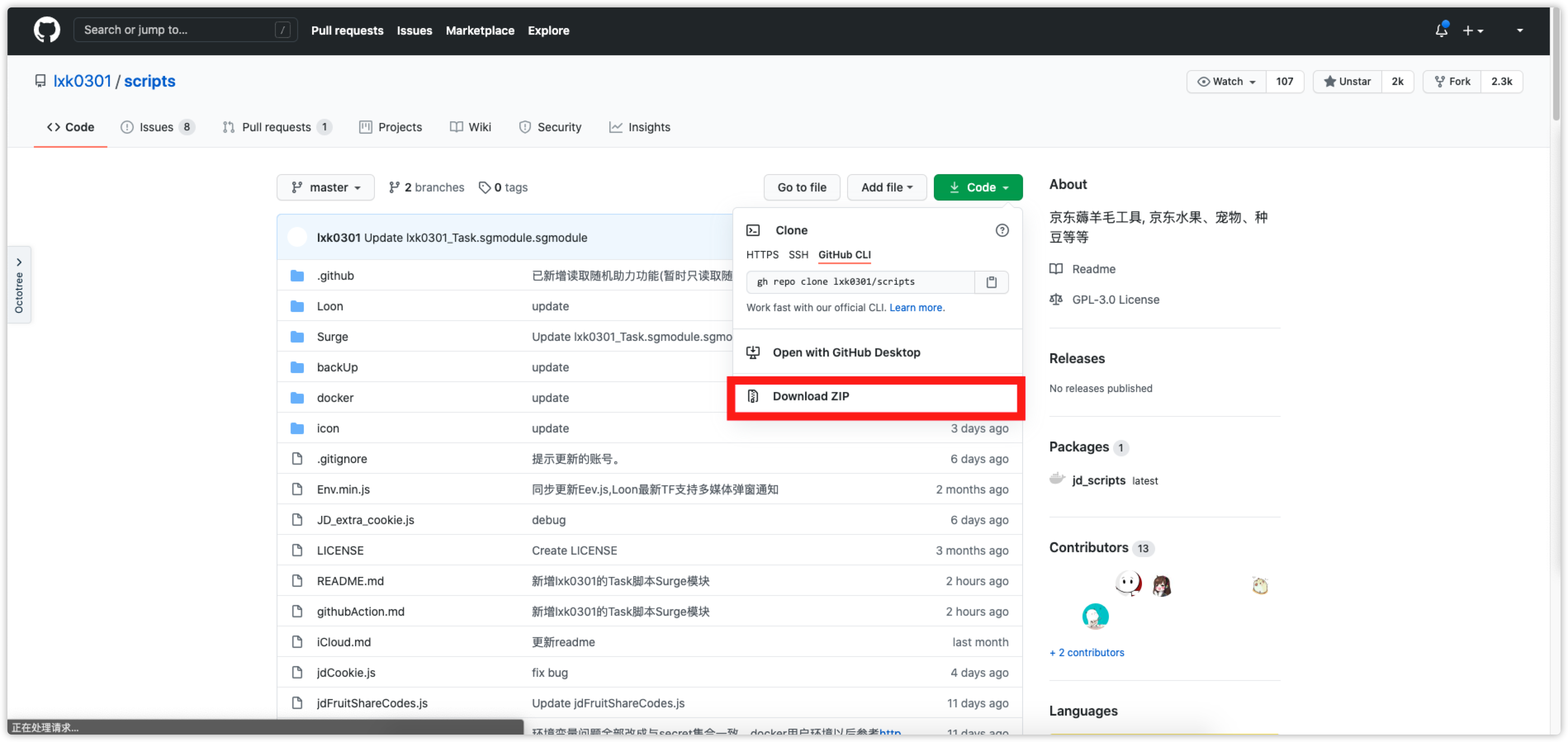
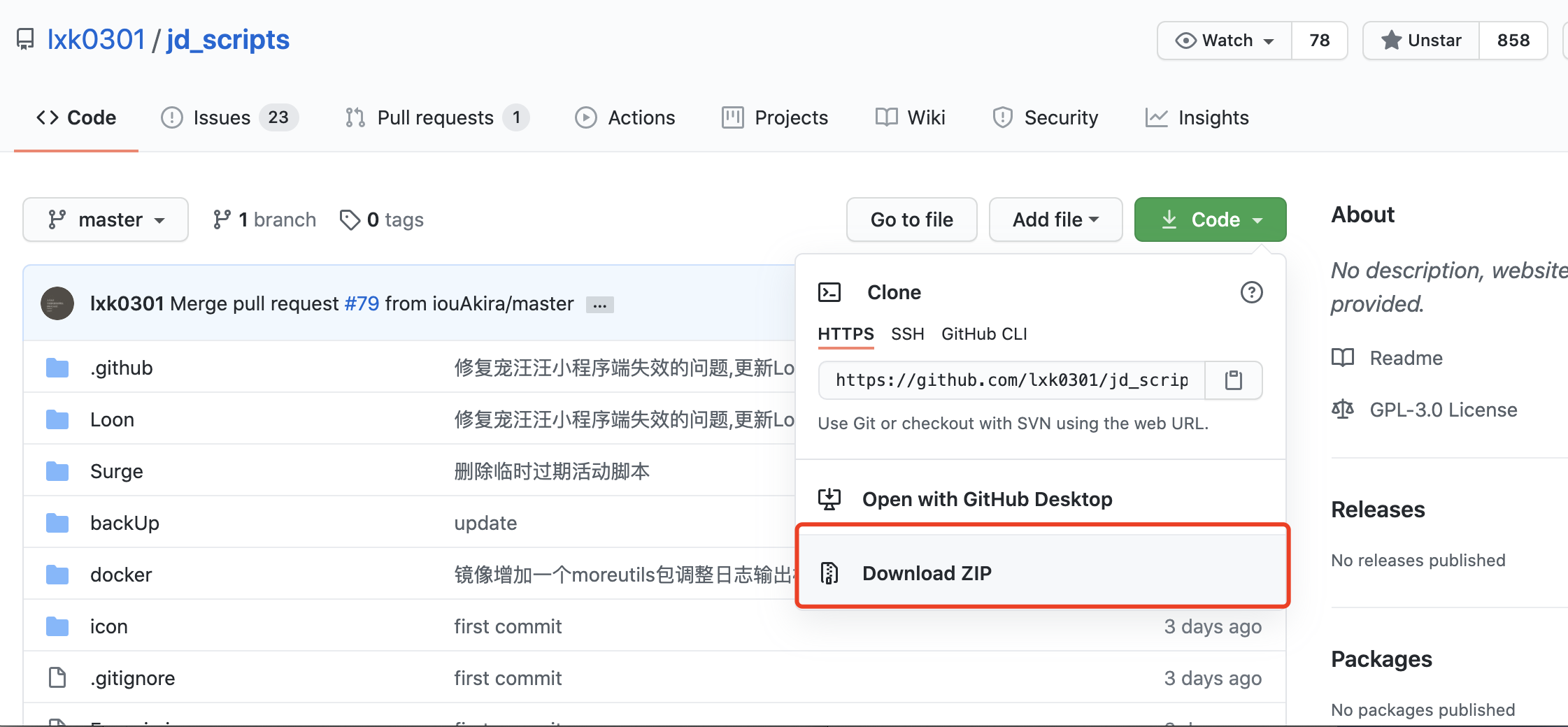
点击红框处下载压缩包
|
|
||||||
|
|
||||||
## 3.安装依赖、增加入口文件、增加cookie
|
|
||||||
|
|
||||||
压缩包解压后进入项目文件夹
|
|
||||||
|
|
||||||
- Windows 用户按住 **shift** 点击右键,点击 **在此处打开命令窗口**
|
|
||||||
- Mac 用户通过终端,自行进入该文件夹
|
|
||||||
|
|
||||||
在命令行内输入 `npm i `,等待运行完成。
|
|
||||||
|
|
||||||
此时,项目文件夹内会多出一个 `node_modules`文件夹
|
|
||||||
|
|
||||||
**增加入口文件**
|
|
||||||
|
|
||||||
方案一:同一个仓库下同一个时间,执行多个脚本
|
|
||||||
|
|
||||||
在项目文件夹内新建 `index.js`
|
|
||||||
|
|
||||||
编辑文件
|
|
||||||
|
|
||||||
```javascript
|
|
||||||
'use strict';
|
|
||||||
exports.main_handler = async (event, context, callback) => {
|
|
||||||
//解决云函数热启动问题
|
|
||||||
delete require.cache[require.resolve('./jd_xtg1.js')];
|
|
||||||
require('./jd_xtg1.js') //这里写你想要的脚本
|
|
||||||
require('./jd_xtg2.js') //这里写你想要的脚本
|
|
||||||
require('./jd_xtg3.js') //这里写你想要的脚本
|
|
||||||
}
|
|
||||||
|
|
||||||
```
|
|
||||||
此时,同一时间点下,会同时执行多个脚本,触发器触发后,index.js文件中require()下的所有脚本都会被执行
|
|
||||||
|
|
||||||
**优点**:同一时间下可以同时执行多个脚本,适合脚本种类少的repository,对脚本数量少的repository推荐使用此方案<br>**缺点**:多个脚本不同时间点运行无法满足
|
|
||||||
|
|
||||||
方案二:同一个仓库下不同的时间点,分别执行不同的脚本(类似GitHub Action执行机制)
|
|
||||||
|
|
||||||
在项目文件夹内新建 `index.js`
|
|
||||||
|
|
||||||
编辑文件
|
|
||||||
|
|
||||||
```javascript
|
|
||||||
'use strict';
|
|
||||||
exports.main_handler = async (event, context, callback) => {
|
|
||||||
for (const v of event["Message"].split("\r\n")) {
|
|
||||||
//解决云函数热启动问题
|
|
||||||
delete require.cache[require.resolve(`./${v}.js`)];
|
|
||||||
console.log(v);
|
|
||||||
require(`./${v}.js`)
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
```
|
|
||||||
|
|
||||||
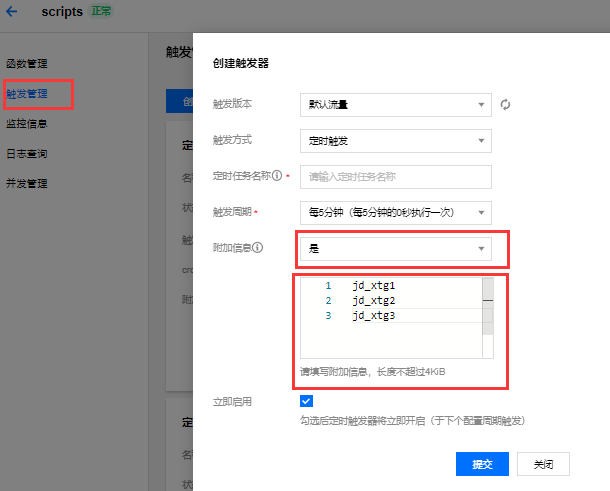
此时触发管理按照下图中进行设置,附加信息选择“是”,内容填写需要传递执行的具体脚本文件名,以回车键换行。触发器触发后,附加信息栏内的脚本会被执行,设置多个不同时间点的触发器达到类似GitHub Action的效果
|
|
||||||
|
|
||||||
**优点**:可以满足个性化需求,同一个repository下只需要设置不同的触发器,可以实现不同时间点分别执行不同的脚本<br>**缺点**:repository下脚本过多,如果需要设置多个触发器,实现个性化运行效果,由于云函数的限制,最多只能设置10个
|
|
||||||
|
|
||||||
[](https://imgchr.com/i/B20KxI)
|
|
||||||
[](https://imgchr.com/i/BRCG0H)
|
|
||||||
|
|
||||||
**注意:**<br>
|
|
||||||
Ⅰ方案一与方案二不能混合到同一个index.js文件中使用,同一个仓库下,二者只能选择其一。<br>
|
|
||||||
Ⅱ感谢[issues#115](https://github.com/lxk0301/jd_scripts/issues/115)中的解决方案,目前云函数连续测试已经可以规避热启动问题了。<br>
|
|
||||||
Ⅲ在确保完全按照本教程设置的情况下测试云函数运行情况,对于部分人运行日志中出现某些脚本运行失败其他正常,并且错误提示带有strict字样的,请自行删除index.js中的```'use strict';```,再做测试<br>
|
|
||||||
|
|
||||||
**增加cookie**
|
|
||||||
|
|
||||||
打开项目文件内的 `jdCookie.js`
|
|
||||||
|
|
||||||
在最上面的 `CookieJDs`里写入 cookie ,多个账号以逗号分隔
|
|
||||||
|
|
||||||
例如
|
|
||||||
|
|
||||||
```javascript
|
|
||||||
let CookieJDs = [
|
|
||||||
'pt_key=xxx;pt_pin=xxx;',
|
|
||||||
'pt_key=zzz;pt_pin=zzz;',
|
|
||||||
'pt_key=aaa;pt_pin=xxxaaa'
|
|
||||||
]
|
|
||||||
```
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
## 4.上传至腾讯云
|
|
||||||
|
|
||||||
[腾讯云函数地址]( https://console.cloud.tencent.com/scf/index )
|
|
||||||
|
|
||||||
编写函数
|
|
||||||
|
|
||||||
登录后,点击管理控制台
|
|
||||||
|
|
||||||
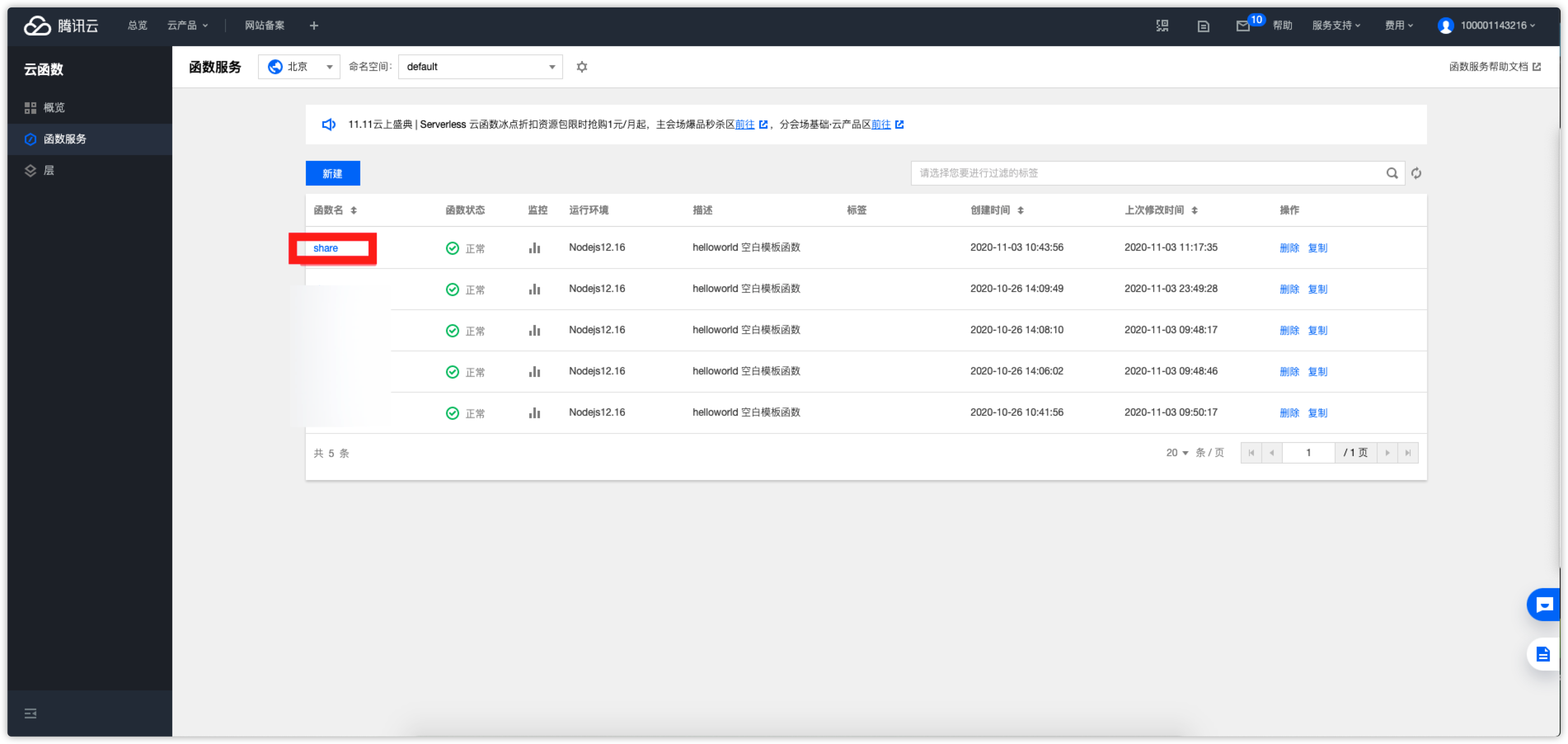
单击左侧导航栏**函数服务**,进入“函数服务”页面。
|
|
||||||
在页面上方选择一个地域,最好选择离你常用地区近点的,不至于导致账号异常。单击**新建**。如下图所示:
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
在“新建函数”页面填写函数基础信息,单击**下一步**。如下图所示:
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
**函数名称**:可以自定义,比如为jd。<br>**运行环境**:选择 “Nodejs 12.16”。<br>**创建方式**:选择 “空白函数”。
|
|
||||||
|
|
||||||
确保环境为Nodejs 12.16,执行方法改为:index.main_handler,提交方式建议选本地文件夹,然后从GitHub项目克隆Zip压缩包,解压成文件夹,然后点击这个上传把文件夹上传进来(记得node_modules文件夹一并上传或者将node_modules文件夹上传到“层”,之后选择“函数管理”-“层管理”绑定上传好的层),完了后点击下面的高级设置。
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
内存用不了太大,64MB就够了(64M内存,免费时长6,400,000秒,内存与免费时长大致关系可以参看云函数官方说明),超时时间改为最大的900秒,然后点击最下面的完成。
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
## 5.设置触发器
|
|
||||||
|
|
||||||
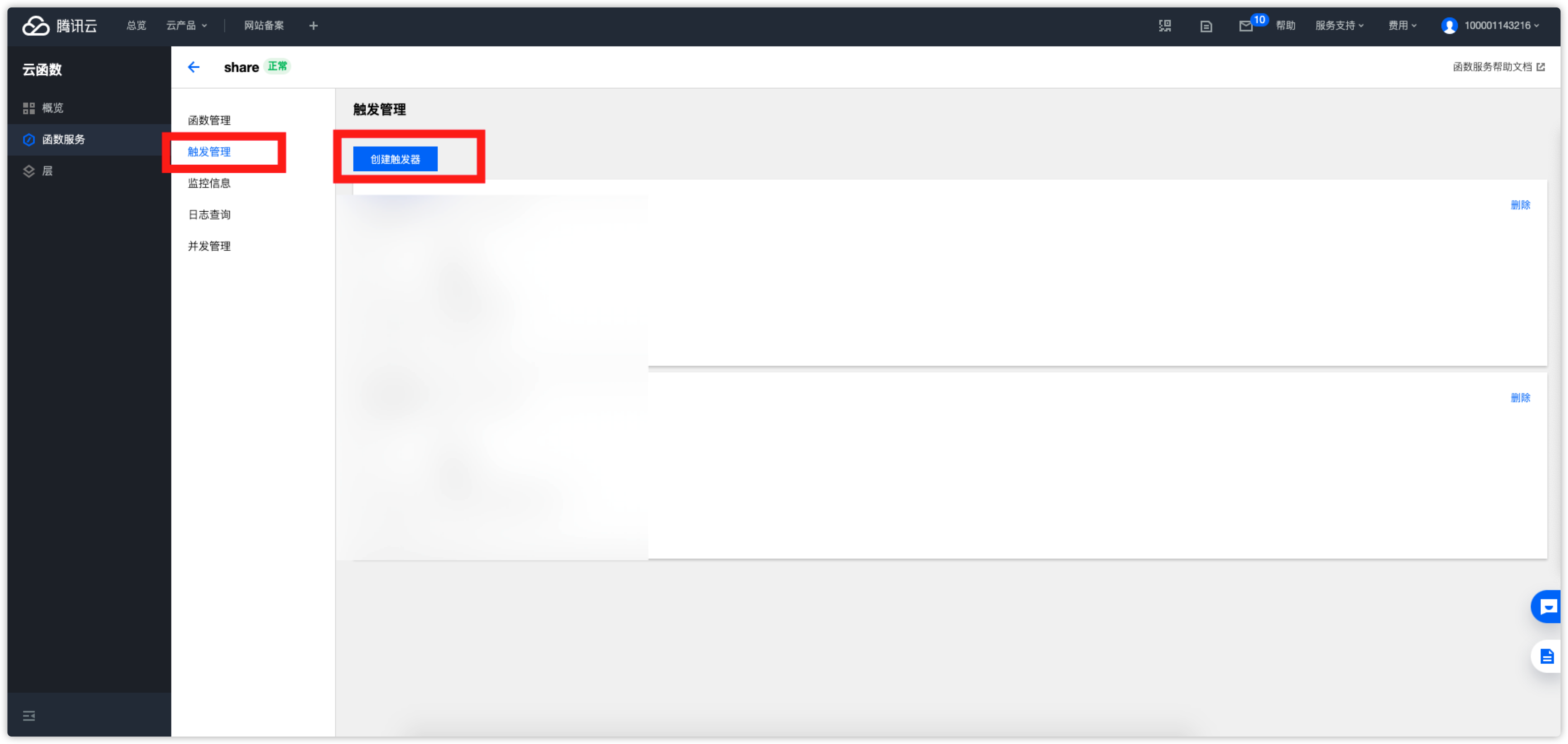
点击刚创建的函数
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
点击如图所示
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
创建触发器
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
触发方式默认“**定时触发**”,定时任务名称随便起个名字,触发周期根据自己需要自行设置。
|
|
||||||
|
|
||||||
想进阶使用触发器的自行查看本文中方案一和方案二中的说明
|
|
||||||
|
|
||||||
关于触发周期中的自定义触发周期,使用的是 Cron表达式,这个自行学习下吧
|
|
||||||
|
|
||||||
|
|
||||||
[Corn文档](https://cloud.tencent.com/document/product/583/9708#cron-.E8.A1.A8.E8.BE.BE.E5.BC.8F)
|
|
||||||
|
|
||||||
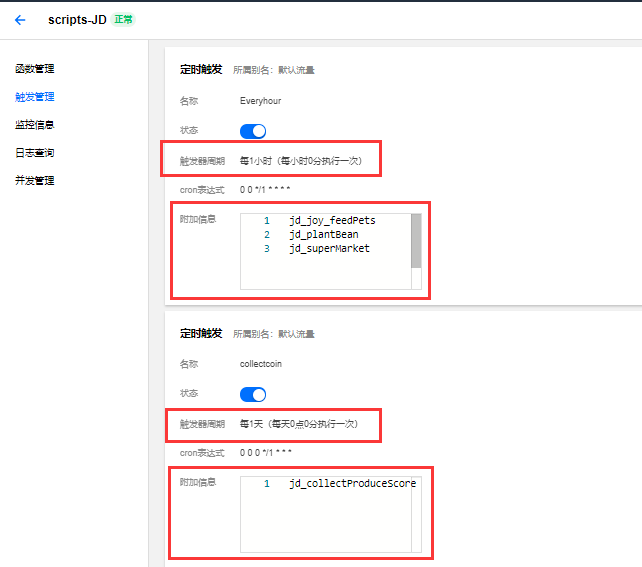
目前repo中按照每个脚本一个定时器的方式设置到云函数中,大约需要触发器10多个,由于云函数触发器限制最多10个,需要对触发器进行整合,整合后触发器保持在10个以内,以下设置仅供参考<br>
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
点击提交,所有流程就结束了。
|
|
||||||
File diff suppressed because one or more lines are too long
202
jd_ms_redrain.js
202
jd_ms_redrain.js
File diff suppressed because one or more lines are too long
408
jd_watch.js
408
jd_watch.js
File diff suppressed because one or more lines are too long
192
jr_sign.js
192
jr_sign.js
File diff suppressed because one or more lines are too long
128
tencentscf.md
128
tencentscf.md
@@ -1,128 +0,0 @@
|
|||||||
|
|
||||||
# 云函数快速部署京东脚本
|
|
||||||
>
|
|
||||||
> - 本地安装依赖使用serverless部署,[点这里](tencentscf.md#1-安装-nodejs-环境)
|
|
||||||
> - Github Action 部署[点这里](tencentscf.md#github-action-部署)
|
|
||||||
|
|
||||||
## 1. 安装 Node.js 环境
|
|
||||||
|
|
||||||
Node.js 环境 [下载地址](https://nodejs.org/zh-tw/download/) ,根据自己的操作系统下载和安装。
|
|
||||||
|
|
||||||
## 2. 下载代码
|
|
||||||
|
|
||||||
点击红框处下载压缩包
|
|
||||||

|
|
||||||
|
|
||||||
## 3. 安装依赖,配置 cookie
|
|
||||||
|
|
||||||
### 3.1 安装依赖
|
|
||||||
|
|
||||||
压缩包解压后进入项目文件夹
|
|
||||||
|
|
||||||
- Windows 用户按住 **shift** 点击右键,点击 **在此处打开命令窗口**
|
|
||||||
- Mac 用户通过终端,自行进入该文件夹
|
|
||||||
|
|
||||||
在命令行内输入 `npm i `,等待运行完成。
|
|
||||||
|
|
||||||
此时,项目文件夹内会多出一个 `node_modules`文件夹
|
|
||||||
|
|
||||||
### 3.2 配置 cookie
|
|
||||||
|
|
||||||
打开项目文件内的 `jdCookie.js`
|
|
||||||
|
|
||||||
在最上面的 `CookieJDs`里写入 cookie ,多个账号以逗号分隔
|
|
||||||
|
|
||||||
例如
|
|
||||||
|
|
||||||
```javascript
|
|
||||||
let CookieJDs = [
|
|
||||||
'pt_key=xxx;pt_pin=xxx;',
|
|
||||||
'pt_key=zzz;pt_pin=zzz;',
|
|
||||||
'pt_key=aaa;pt_pin=xxxaaa'
|
|
||||||
]
|
|
||||||
```
|
|
||||||
|
|
||||||
> 注:获取京东 cookie 教程参考 [浏览器获取京东cookie教程](https://github.com/lxk0301/jd_scripts/blob/master/backUp/GetJdCookie.md) , [插件获取京东cookie教程](https://github.com/lxk0301/jd_scripts/blob/master/backUp/GetJdCookie2.md)
|
|
||||||
|
|
||||||
|
|
||||||
## 4. 部署到云函数
|
|
||||||
|
|
||||||
### 4.1 开通服务
|
|
||||||
|
|
||||||
依次登录 [SCF 云函数控制台](https://console.cloud.tencent.com/scf) 和 [SLS 控制台](https://console.cloud.tencent.com/sls) 开通相关服务,确保账户下已开通服务并创建相应[服务角色](https://console.cloud.tencent.com/cam/role) **SCF_QcsRole、SLS_QcsRole**
|
|
||||||
|
|
||||||
> 注意!为了确保权限足够,获取这两个参数时不要使用子账户!此外,腾讯云账户需要[实名认证](https://console.cloud.tencent.com/developer/auth)。
|
|
||||||
|
|
||||||
### 4.2 工具部署
|
|
||||||
|
|
||||||
下载 Serverless 工具,快速部署函数
|
|
||||||
```
|
|
||||||
npm install -g serverless
|
|
||||||
```
|
|
||||||
|
|
||||||
执行部署命令
|
|
||||||
```
|
|
||||||
serverless deploy
|
|
||||||
```
|
|
||||||
|
|
||||||
如果已经配置了永久秘钥,则可以直接部署,如果没有,可以直接**微信扫码**登录腾讯云,并且授权部署。
|
|
||||||
|
|
||||||
过几秒后,查看输出,可以看到函数和定时触发器都已经配置完成。
|
|
||||||
```
|
|
||||||
serverless ⚡framework
|
|
||||||
Action: "deploy" - Stage: "dev" - App: "jdscript" - Instance: "jdscript"
|
|
||||||
|
|
||||||
functionName: scf-jdscript
|
|
||||||
description: This is a function in jdscript application.
|
|
||||||
namespace: default
|
|
||||||
runtime: Nodejs12.16
|
|
||||||
handler: index.main_handler
|
|
||||||
memorySize: 64
|
|
||||||
lastVersion: $LATEST
|
|
||||||
traffic: 1
|
|
||||||
triggers:
|
|
||||||
timer:
|
|
||||||
- timer-jdscript-dev
|
|
||||||
|
|
||||||
36s › jdscript › Success
|
|
||||||
```
|
|
||||||
|
|
||||||
## 5. 查看和测试
|
|
||||||
|
|
||||||
登录后,在 [腾讯云函数地址](https://console.cloud.tencent.com/scf/index) 点击管理控制台,查看最新部署的函数。
|
|
||||||
|
|
||||||
在左侧栏的日志查询中,可以查看到触发的日志,包括是否打卡成功等。
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
> 如果需要配置永久秘钥,则可以在[访问秘钥页面](https://console.cloud.tencent.com/cam/capi)获取账号的 TENCENT_SECRET_ID,TENCENT_SECRET_KEY,并配置在代码根目录 .env 文件中。
|
|
||||||
|
|
||||||
|
|
||||||
# Github Action 部署
|
|
||||||
## 1. 开通服务
|
|
||||||
|
|
||||||
依次登录 [SCF 云函数控制台](https://console.cloud.tencent.com/scf) 和 [SLS 控制台](https://console.cloud.tencent.com/sls) 开通相关服务,确保账户下已开通服务并创建相应[服务角色](https://console.cloud.tencent.com/cam/role) **SCF_QcsRole、SLS_QcsRole**
|
|
||||||
|
|
||||||
> 注意!为了确保权限足够,获取这两个参数时不要使用子账户!此外,腾讯云账户需要[实名认证](https://console.cloud.tencent.com/developer/auth)。
|
|
||||||
|
|
||||||
## 2. 在这里新建一个访问密钥[新建密钥](https://console.cloud.tencent.com/cam/capi)
|
|
||||||
> 将SecretId和SecretKey分别配置在仓库的secrets变量里面, TENCENT_SECRET_ID对应你的SecretId的值,TENCENT_SECRET_KEY对应你的SecretKey的值
|
|
||||||
|
|
||||||
## 3. 配置自己需要secrets变量[参考这里](githubAction.md#下方提供使用到的-secrets全集合)
|
|
||||||
### __重要的说三遍__
|
|
||||||
### 如果涉及一个变量配置多个值,如多个cookie,多个取消订阅关键字,去掉里面的 *__[空格]()__* 和 __*[换行]()*__ 使用 `&` 连接
|
|
||||||
### 如果涉及一个变量配置多个值,如多个cookie,多个取消订阅关键字,去掉里面的 *__[空格]()__* 和 __*[换行]()*__ 使用 `&` 连接
|
|
||||||
### 如果涉及一个变量配置多个值,如多个cookie,多个取消订阅关键字,去掉里面的 *__[空格]()__* 和 __*[换行]()*__ 使用 `&` 连接
|
|
||||||
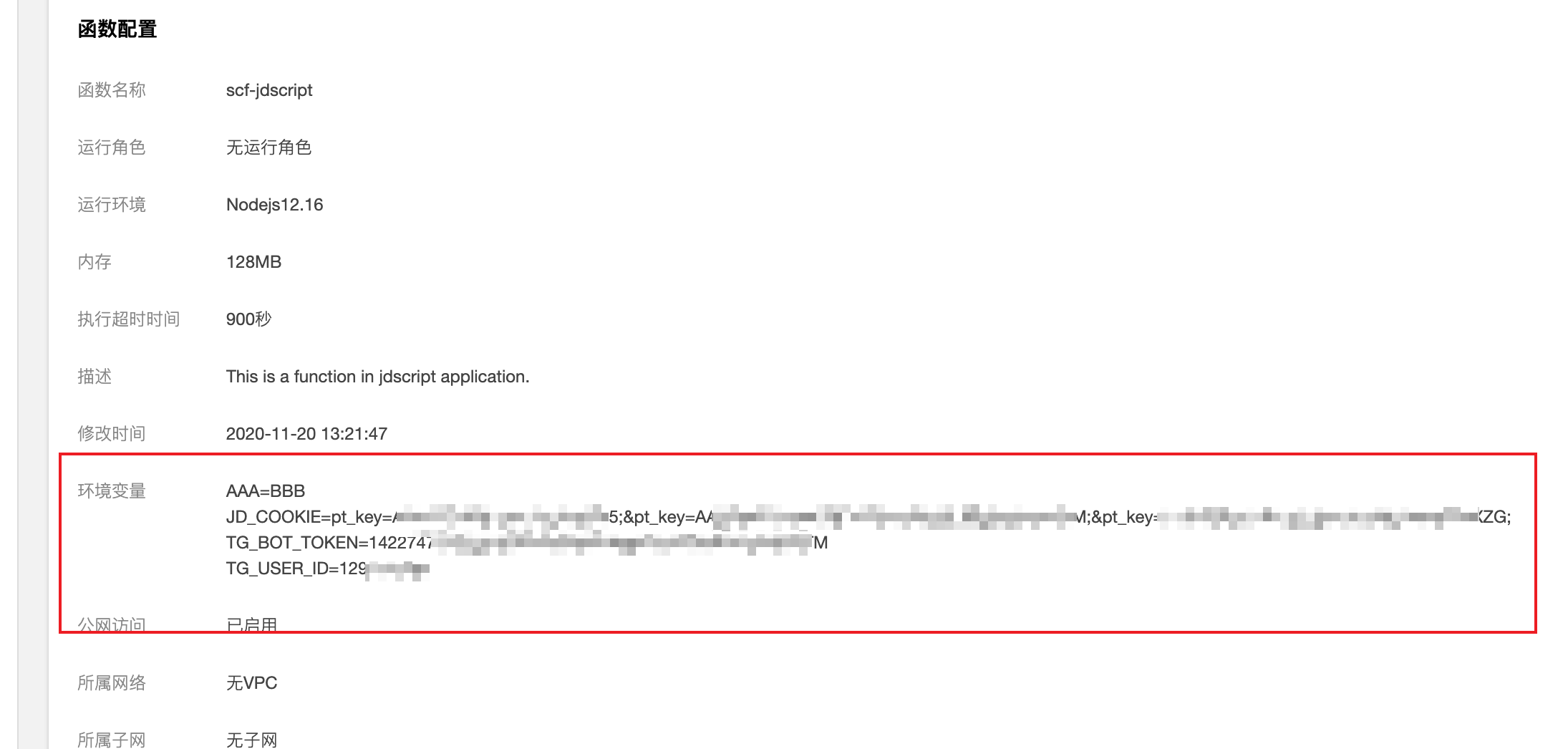
> 排查问题第一步先看自己[腾讯云函数](https://console.cloud.tencent.com/scf/list-detail?rid=5&ns=default&id=scf-jdscript)那边的环境变量跟自己在仓库配置的 `secrets` 是否一致
|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
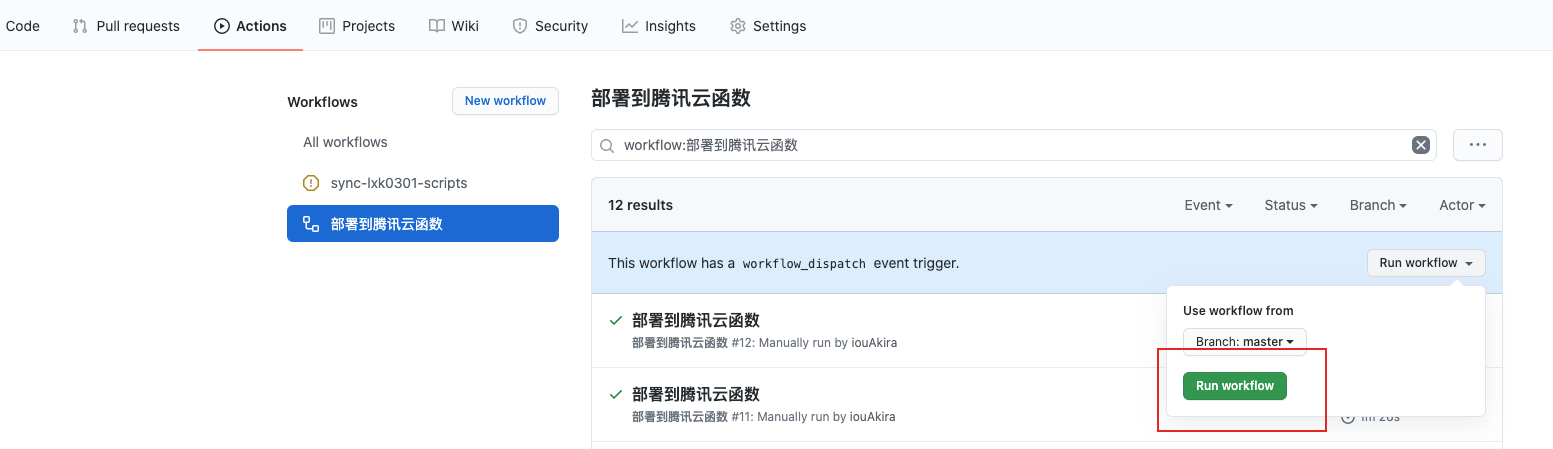
## 4.执行action workflow进行部署,workflow未报错即部署成功
|
|
||||||

|
|
||||||
## 5. 查看和测试
|
|
||||||
登录后,在 [腾讯云函数地址](https://console.cloud.tencent.com/scf/index) 点击管理控制台,查看最新部署的函数。
|
|
||||||
|
|
||||||
在左侧栏的日志查询中,可以查看到触发的日志,包括是否打卡成功等。
|
|
||||||
|
|
||||||

|
|
||||||
## 6. 设置触发器[看这里](iCloud.md#5设置触发器) 或者看这里的[注释说明](https://github.com/iouAkira/jd_scripts/blob/patch-1/index.js#L4)
|
|
||||||
Reference in New Issue
Block a user